KINDLY
This project aims to help university students with social anxiety to practice kind acts using an interactive digital platform. The UX/UI design will be created to provide an engaging and comfortable environment that encourages users to perform kind acts, resulting in personal growth and improved social skills.
Project Overview
Project Deliverables
UX/UI Design
Illustration
Mock-Ups
Tools Used
Adobe XD
Illustrator
Project Context
Independent University Project
3-month duration
Target Audience
This project aims to help university students with social anxiety to practice kind acts using an interactive digital platform. The UX/UI design will be created to provide an engaging and comfortable environment that encourages users to perform kind acts, resulting in personal growth and improved social skills.
User Research Insights
Ideation
App flow chart and features based on UX/UI competitor analysis. Onboarding, personalisation, learning, progress, and connection with the community are key features in an app trying to bring mindfulness to the user.
Low-Fidelity Wireframes
Profile Screen:
Needs to be multiple pages which allows for more interactivity.
Keep it light (add some illustrations)
Remove the social anxiety label as the user could feel different levels of social anxiety every day; this shouldn’t be part of the profile.
Home Screen:
Remove journalling
Better organise events to be clearer and allow more interactivity
Create New Event:
When sliding the anxiety level button change colour.
When pressing the buttons should show it was pressed on
Acts of Kindness:
was: going to make each act of kindness own screen
change to: small bubbles to click on
Events and Communities:
Share similar user flow and user experience design.
Allows the user to find an event or community to join with specific requirements using a filter-out button.
After pressing on the community or event they want to join, it leads them to a page that shows the given in more detail (how many participants, geographic location, description, etc.)
Wireframe Development
Onboarding Screens:
Added onboarding screens in order to introduce the app's features.
Should come before profile creation.
It made the buttons more clickable by changing the statement to sound more encouraging.
Profile Creation:
Add illustration to age screens.
Make type rather than drop-down for age screens.
Fix statements of buttons to encourage users to keep going with the process
Added a progress bar to show users how far they’ve gone (building motivation).
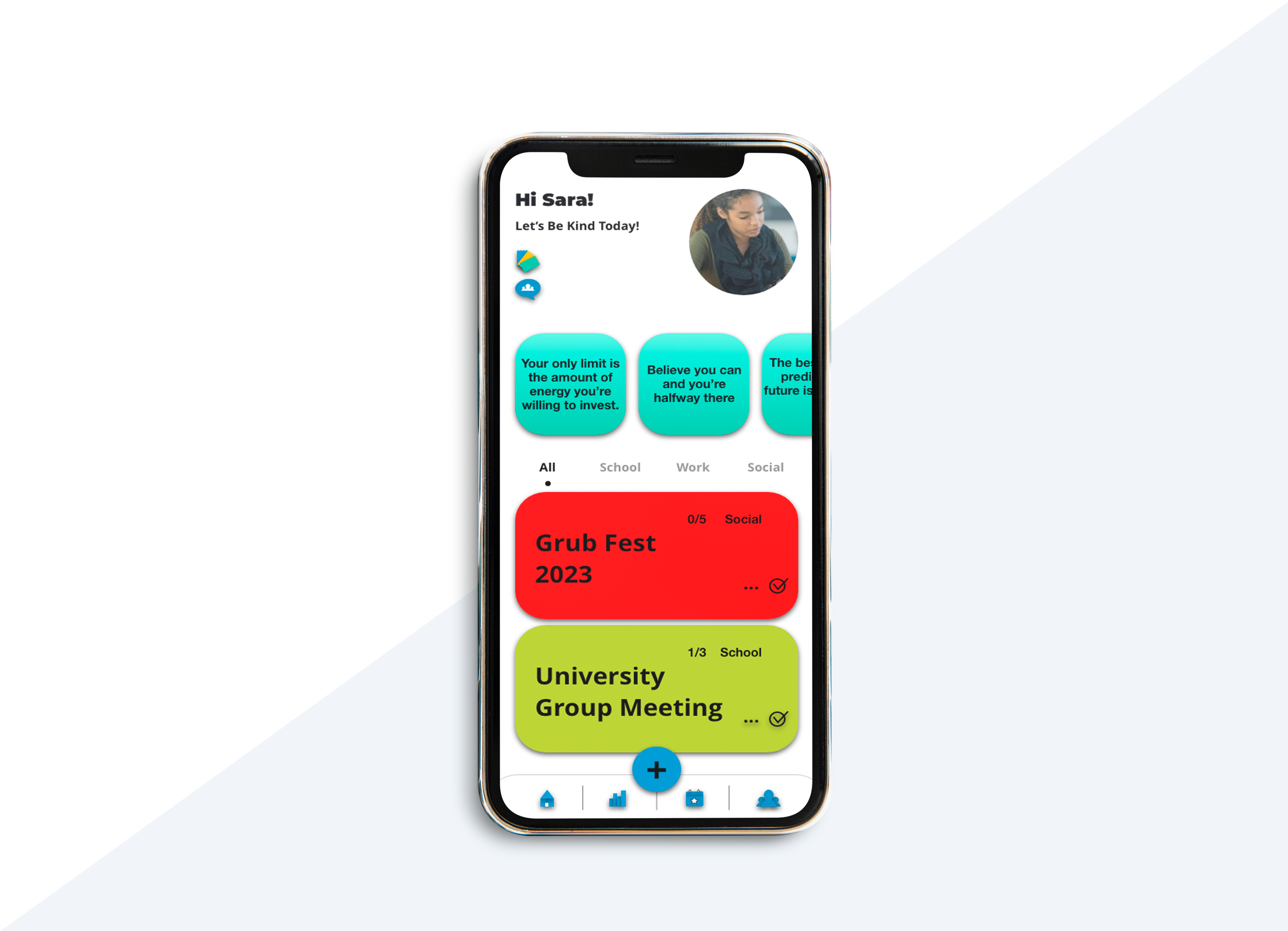
2 different homepage examples:
The one on the right is cleaner and allows for more interaction to add kind tasks.
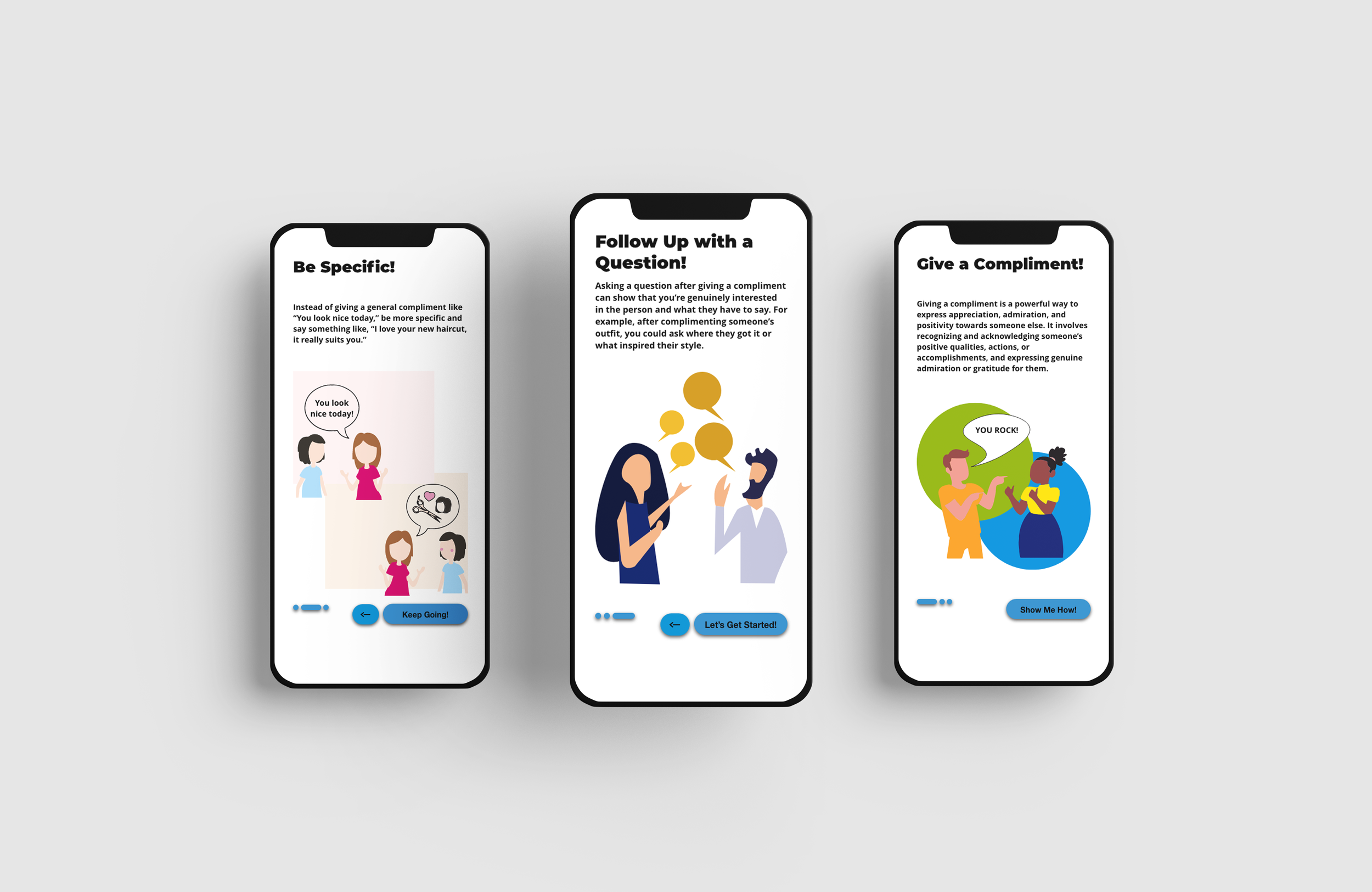
2 different learning about a kind act (give a compliment) screens:
Illustration should relate to text.
The two on the right makes it look more like a story and can keep the user more captivated
Saved Kind Tasks Screen:
Description of the event the kind acts are for.
Created like a to-do list to add motivation.
Two different action buttons for the kind actions:
View how to perform the kind act and the benefits of doing it.
Mark kind act as completed
Loading Screen:
After the user has added the new event and asks to reccomend kind acts to follow, a loading screen to build anticipation for user.
Acts of Kindness Screen:
Instead of keeping kind acts neatly, place in random order to create the ‘random acts of kindness’ effect.